Projet principal : Agara


L'explication
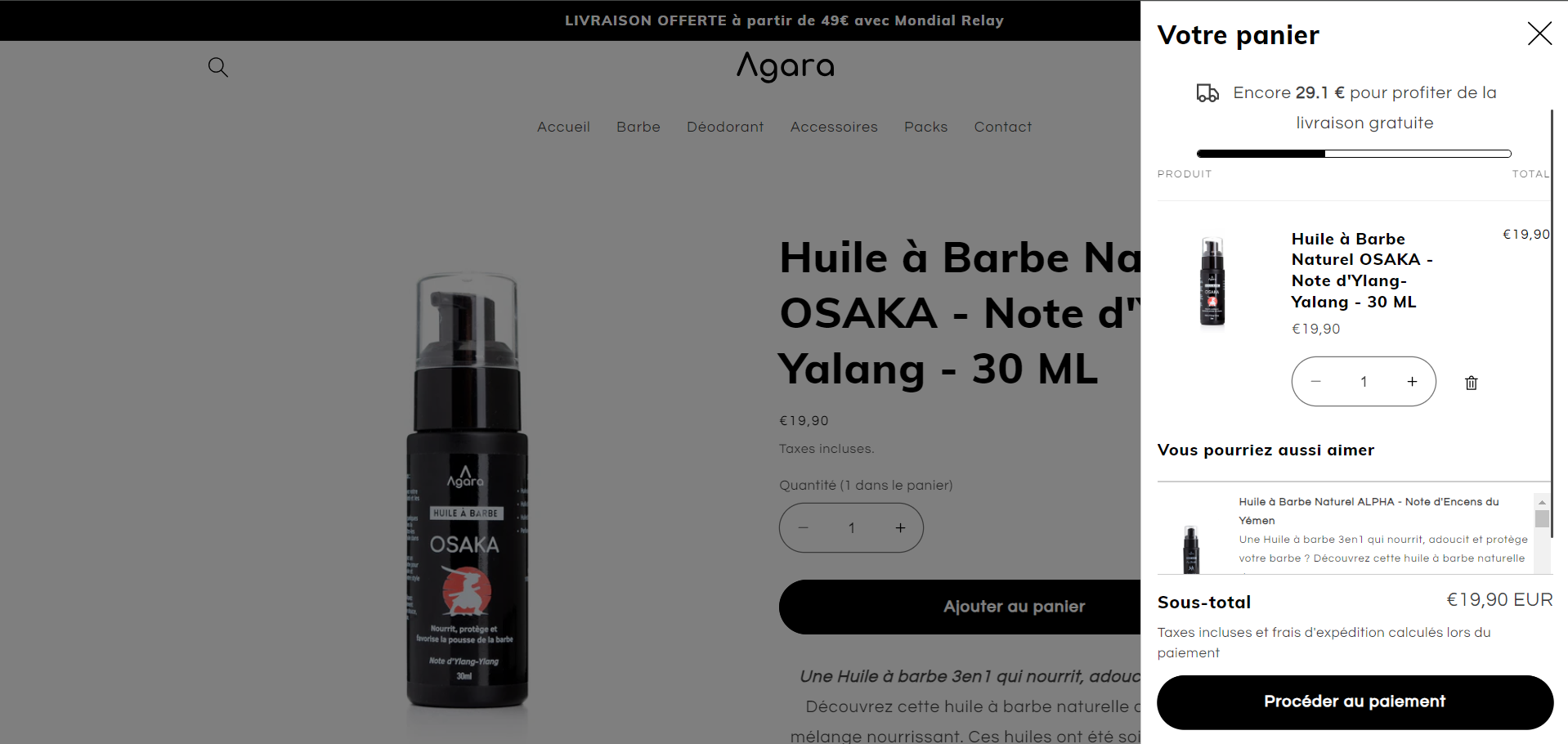
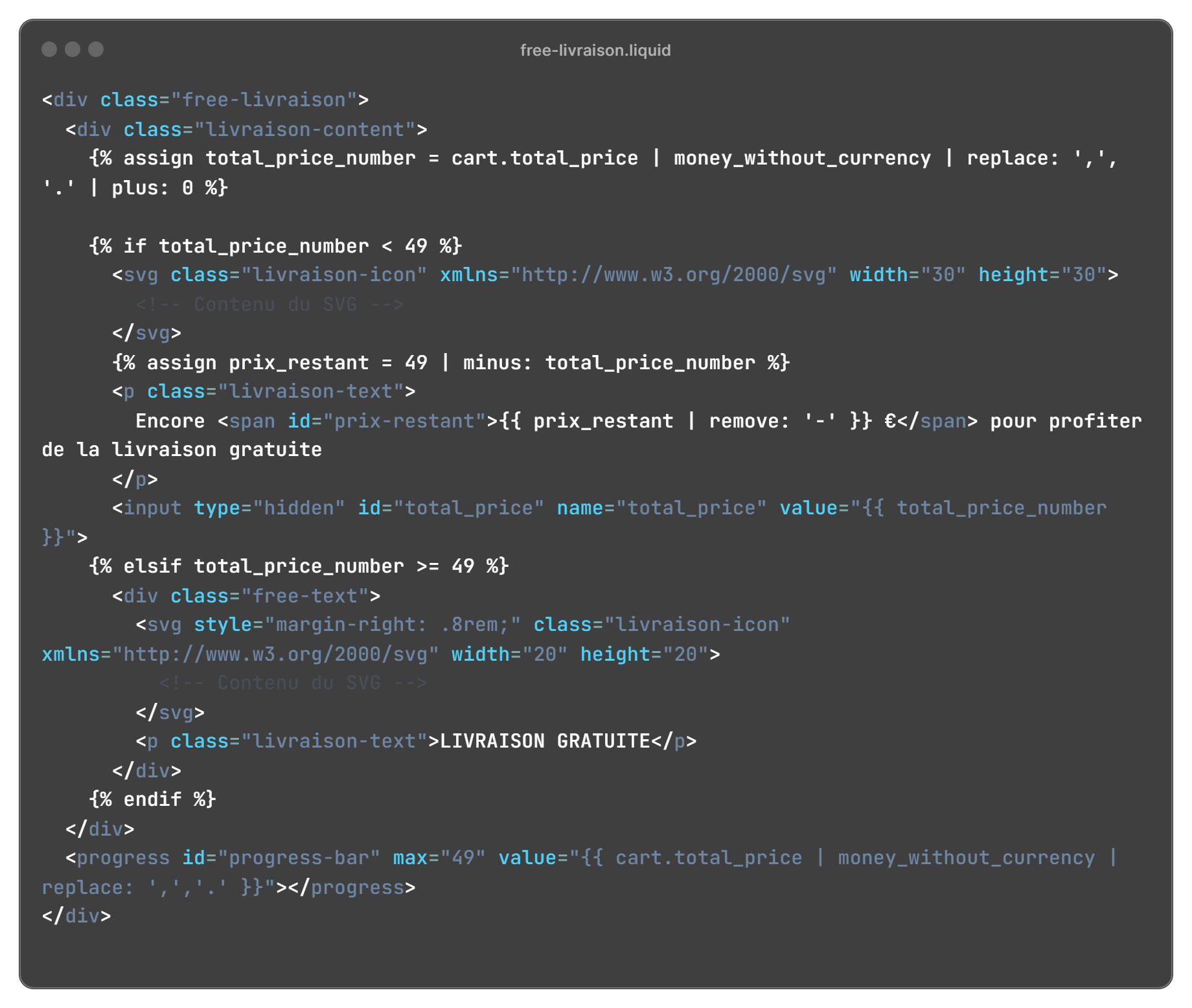
Ce code utilise Liquid pour afficher dynamiquement des messages et une barre de progression basée sur le prix total du panier. Tout d'abord, il assigne cart.total_price à total_price_number, formaté en nombre décimal. Si ce montant est inférieur à 49€, il affiche le montant restant pour bénéficier de la livraison gratuite et met à jour une barre de progression. Par exemple, {% assign prix_restant = 49 | minus: total_price_number %} calcule le montant restant. Si le prix total est supérieur ou égal à 49€, un message de livraison gratuite est affiché. Liquid permet de personnaliser le contenu en fonction des données du panier en temps réel, rendant l'expérience utilisateur plus interactive et pertinente.
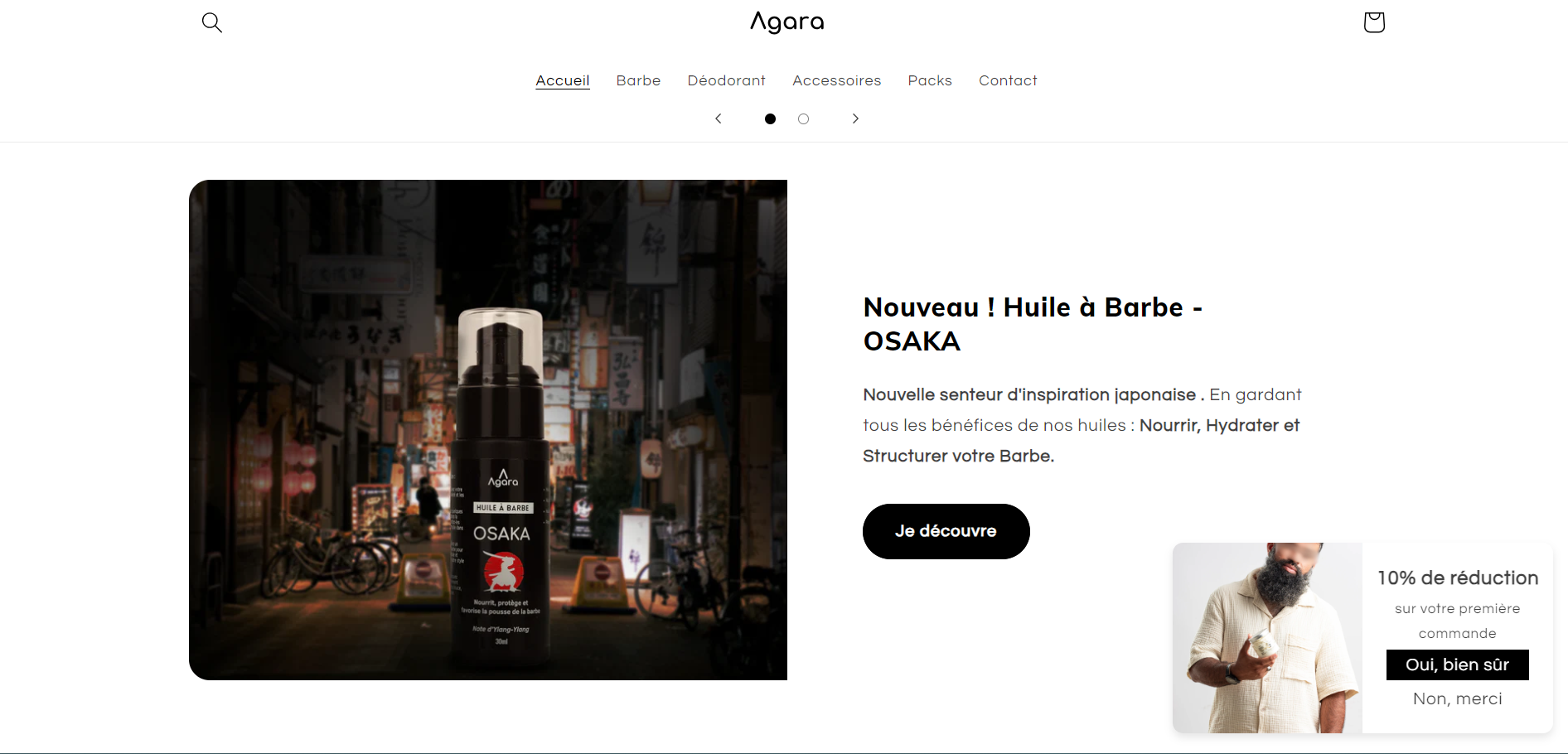
 Un pop up personnalisable qui apparait au bout de 10s de navigation
Un pop up personnalisable qui apparait au bout de 10s de navigation
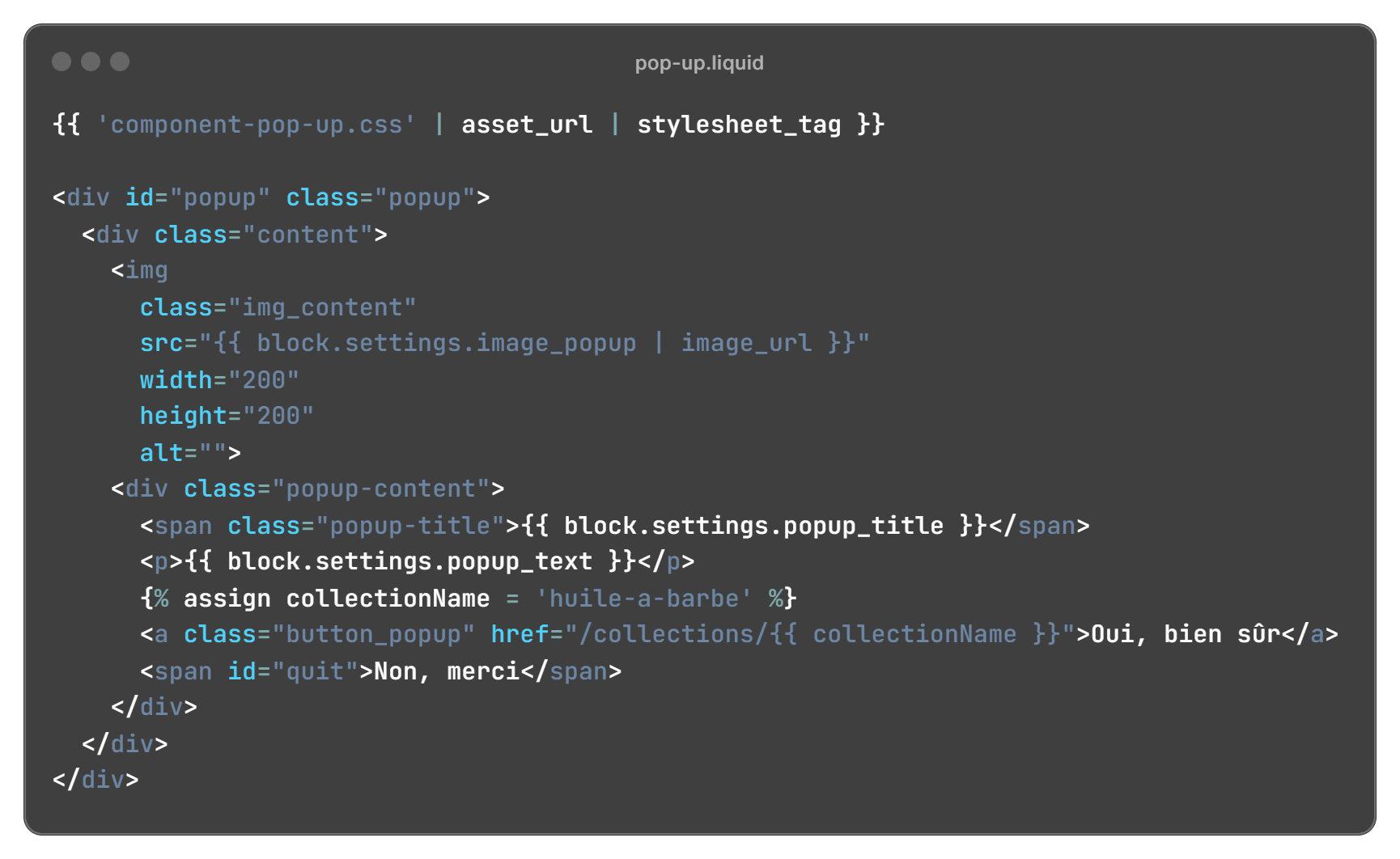
 le snippet lié
le snippet lié
.liquid.png) le code liquid de la section
le code liquid de la section
L'explication
Ce code définit une section "Pop-Up" pour un thème Shopify en utilisant Liquid. Il commence par parcourir chaque bloc de la section avec une boucle {% for block in section.blocks %} et rend le contenu de chaque bloc en utilisant le snippet pop-up. Cela permet de réutiliser un modèle de pop-up pour afficher différentes configurations de contenu. Le schéma JSON à l'intérieur des balises {% schema %} et {% endschema %} définit les paramètres configurables de la section et des blocs. Par exemple, un bloc de type "Pop-Up Block" peut inclure une image (image_popup), un titre (popup_title), et un texte (popup_text), permettant aux utilisateurs de personnaliser ces éléments via l'éditeur de thème. Une configuration prédéfinie ("preset") nommée "Pop-up" est également incluse pour simplifier l'ajout de nouveaux pop-ups.
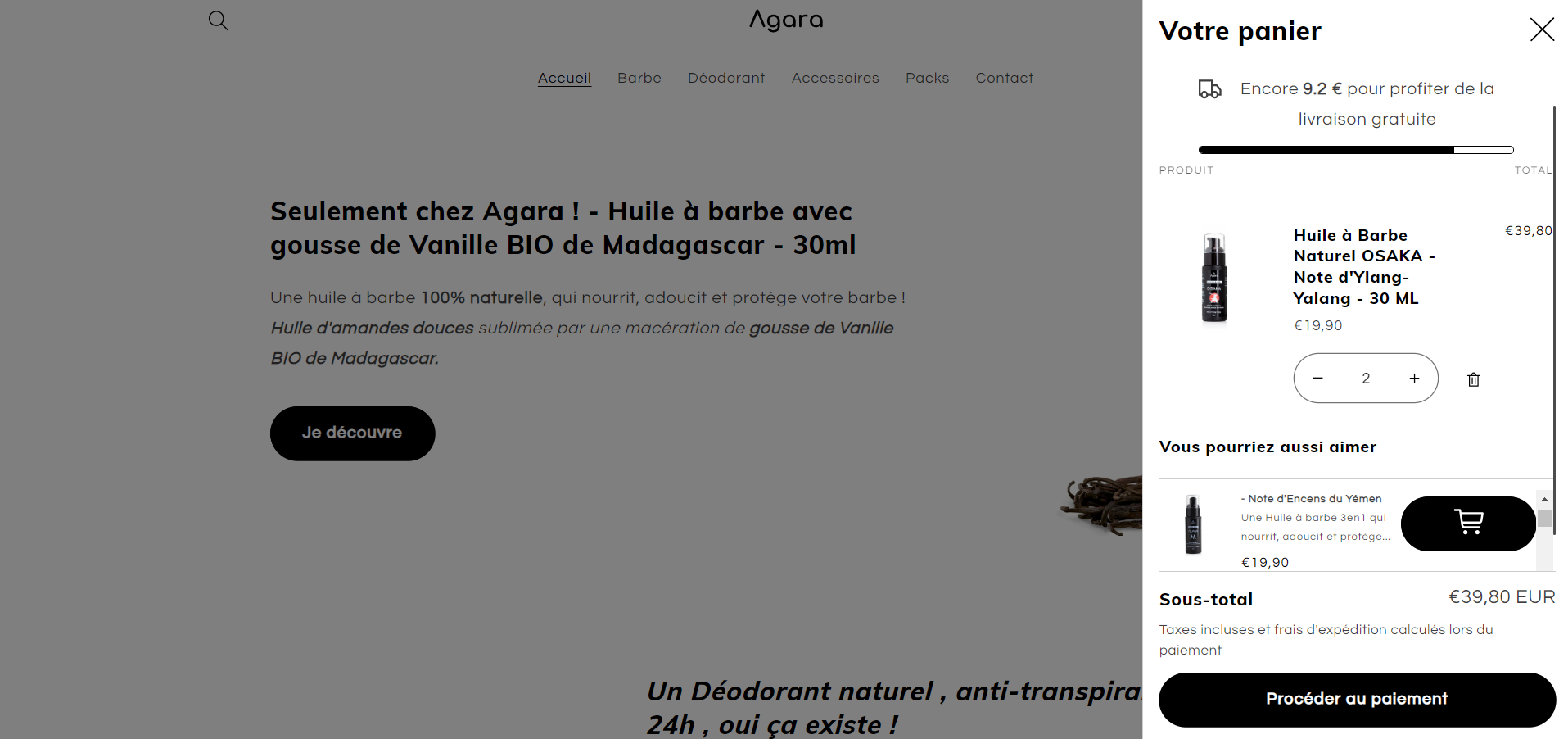
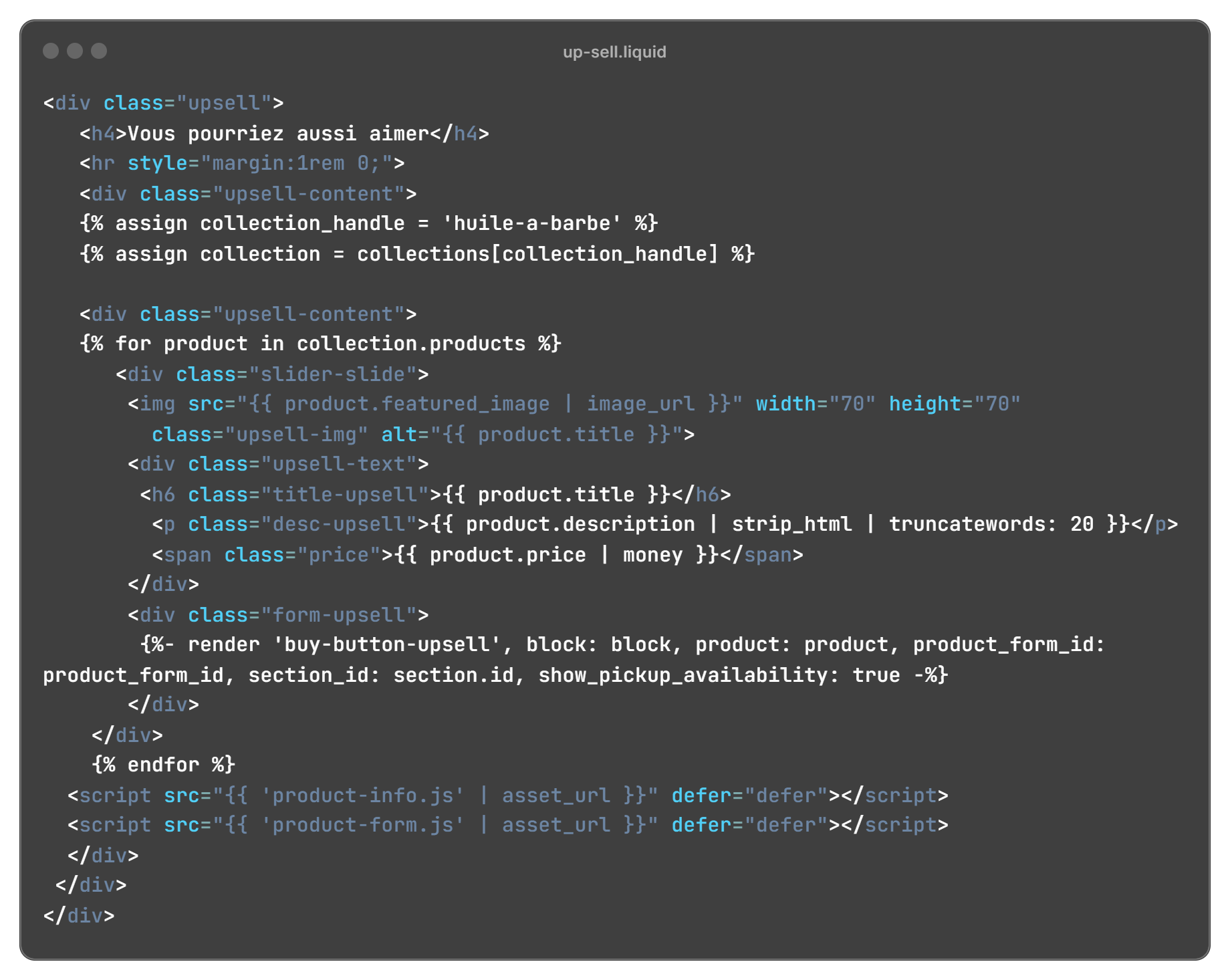
section upsell qui recommende d'autres produits à l'utilisateur


L'explication
Ce code affiche une section d'upsell présentant des produits de la collection "huile-a-barbe". Il commence par assigner la collection à une variable, puis boucle à travers les produits de cette collection pour afficher une image, un titre, une description tronquée et un prix pour chaque produit. Un bouton d'achat est également inclus pour chaque produit en utilisant un snippet de bouton d'achat. Enfin, deux scripts JavaScript sont chargés pour gérer les informations des produits et les formulaires d'achat, améliorant ainsi l'interactivité et la fonctionnalité de la section d'upsell.
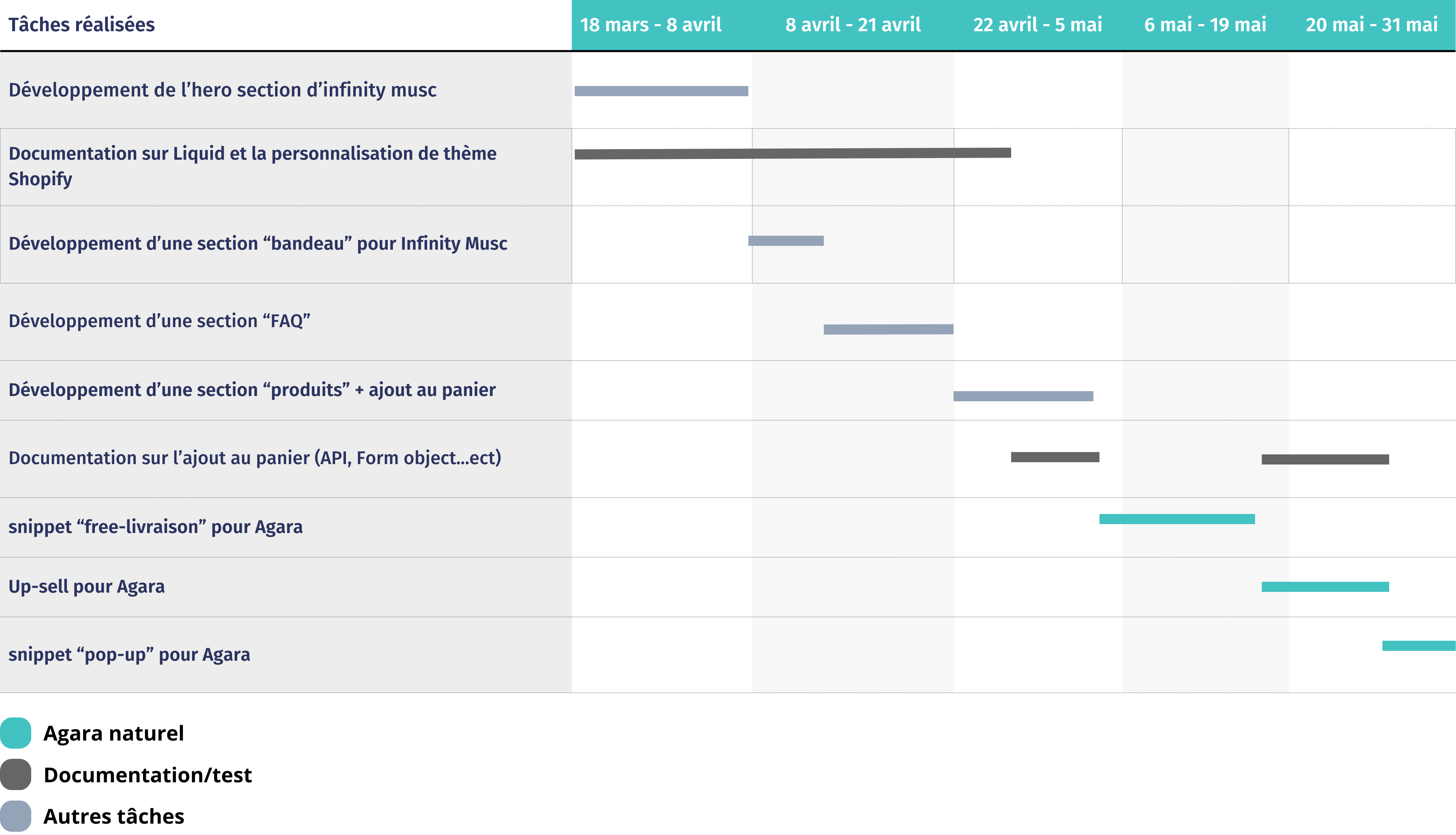
Mes autres réalisations
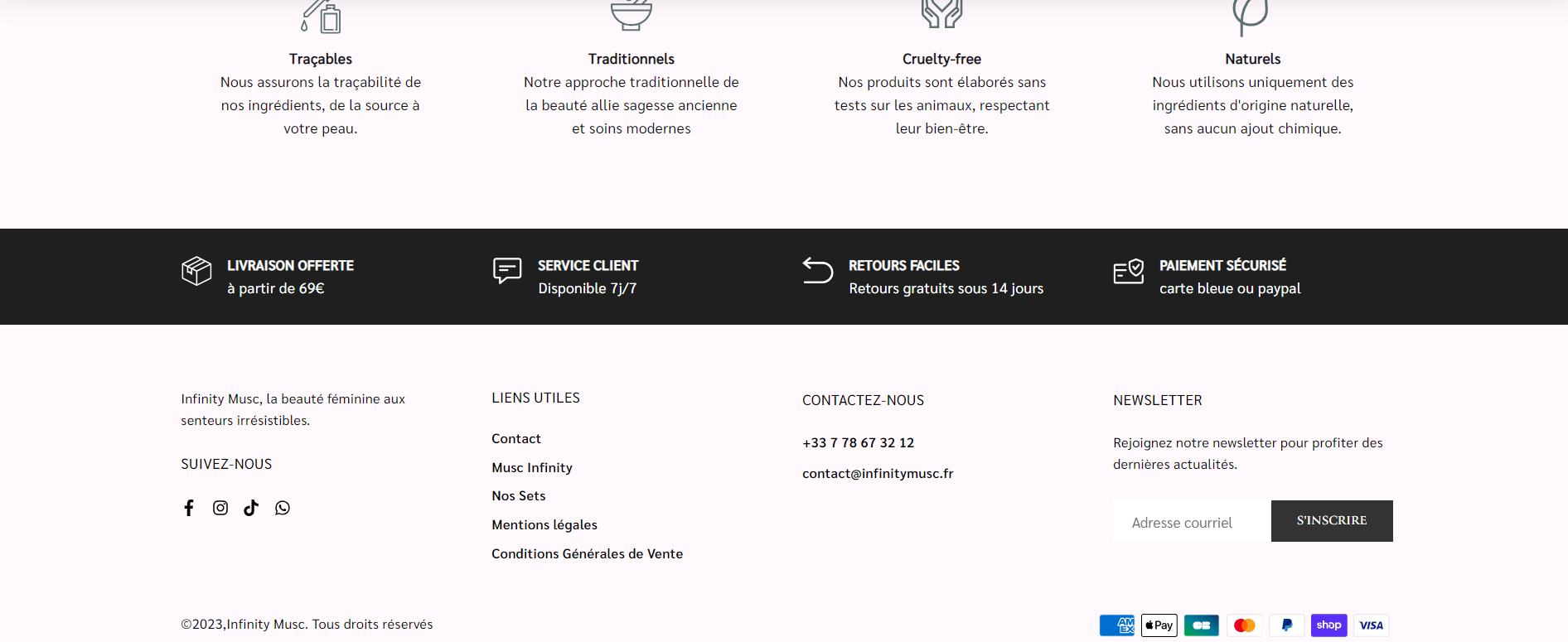
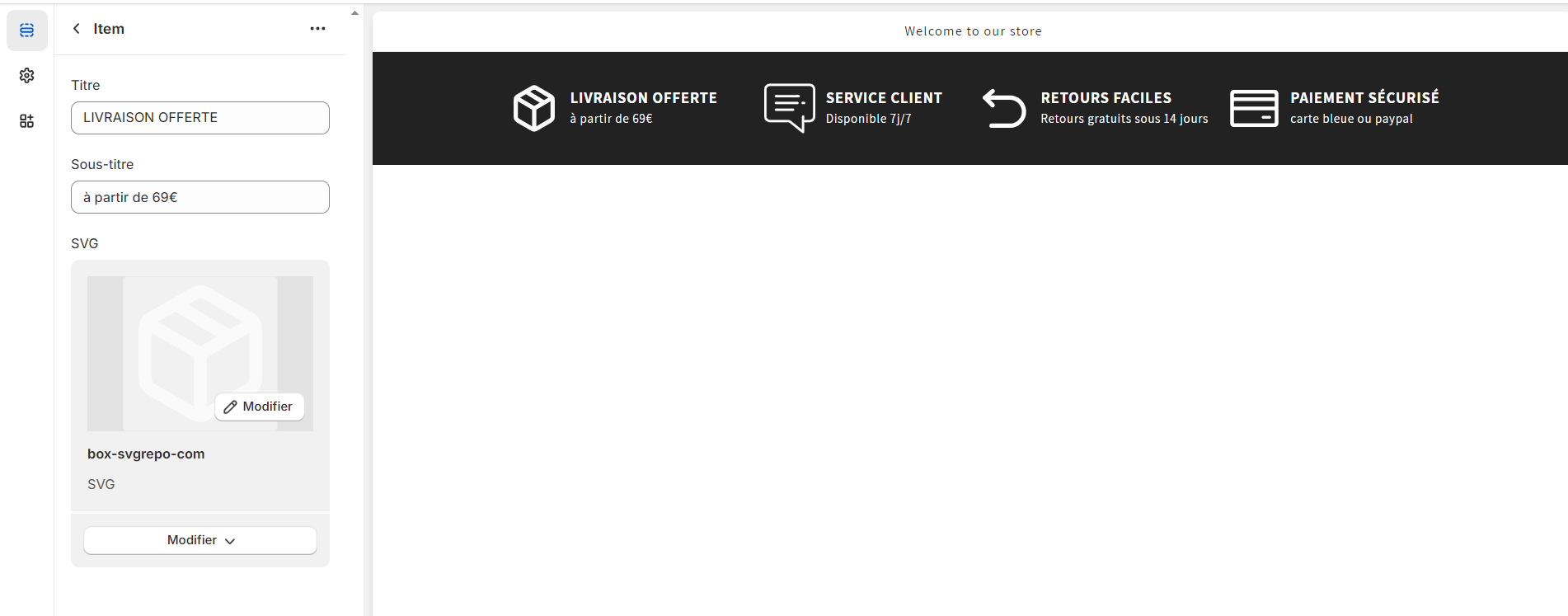
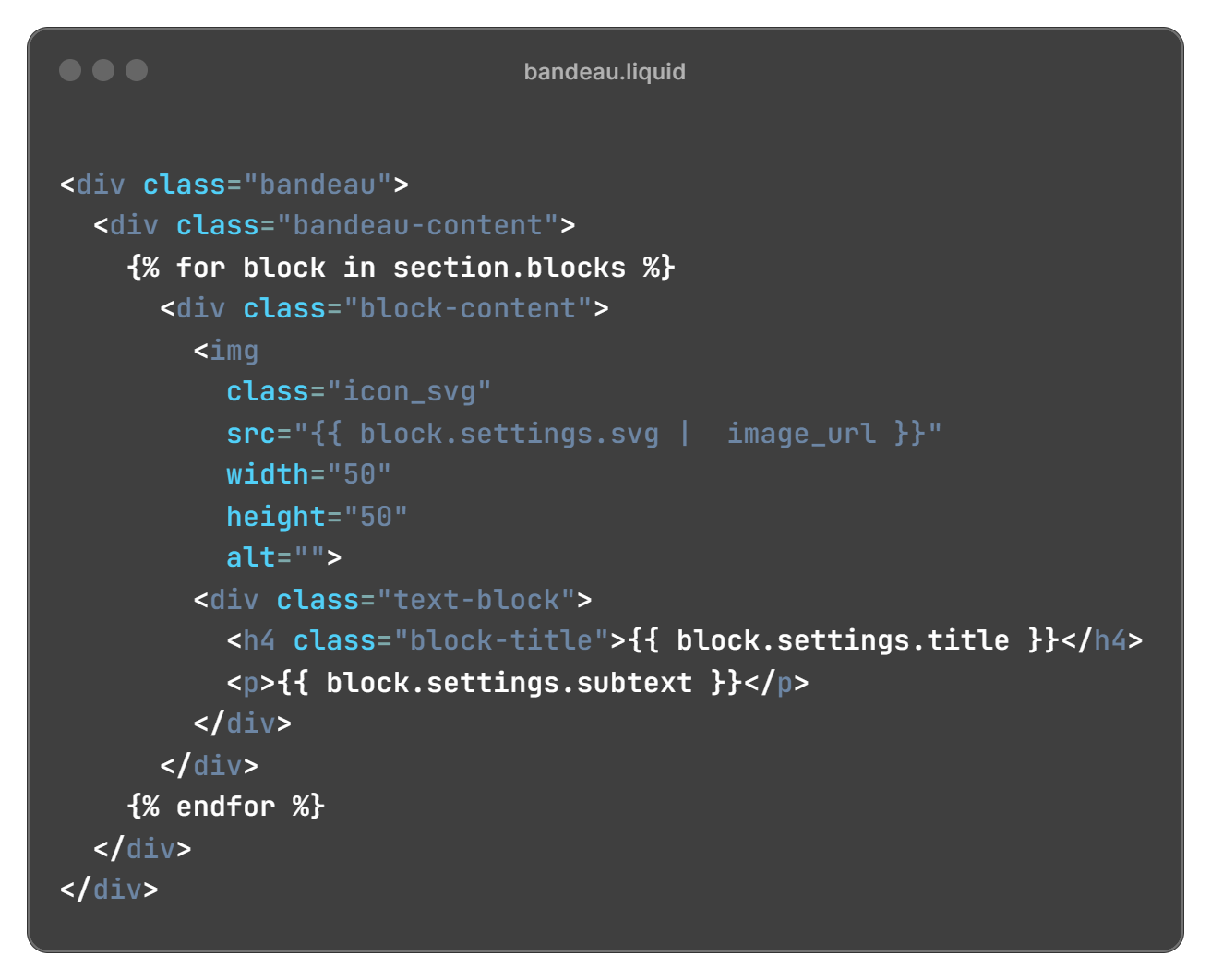
Section bandeau pour le site (la section à gauche et l'interface d'édition à droite) Infinity Musc



L'explication
La section peut contenir plusieurs blocs, chacun configuré pour afficher une image SVG, un titre, et un sous-titre. Le schéma JSON permet de configurer ces blocs via l'éditeur de thème Shopify, en fournissant des champs pour le titre, le sous-titre, et l'image SVG. La boucle Liquid dans le code HTML parcourt chaque bloc et rend le contenu correspondant, permettant ainsi de personnaliser dynamiquement le bandeau en fonction des paramètres définis.
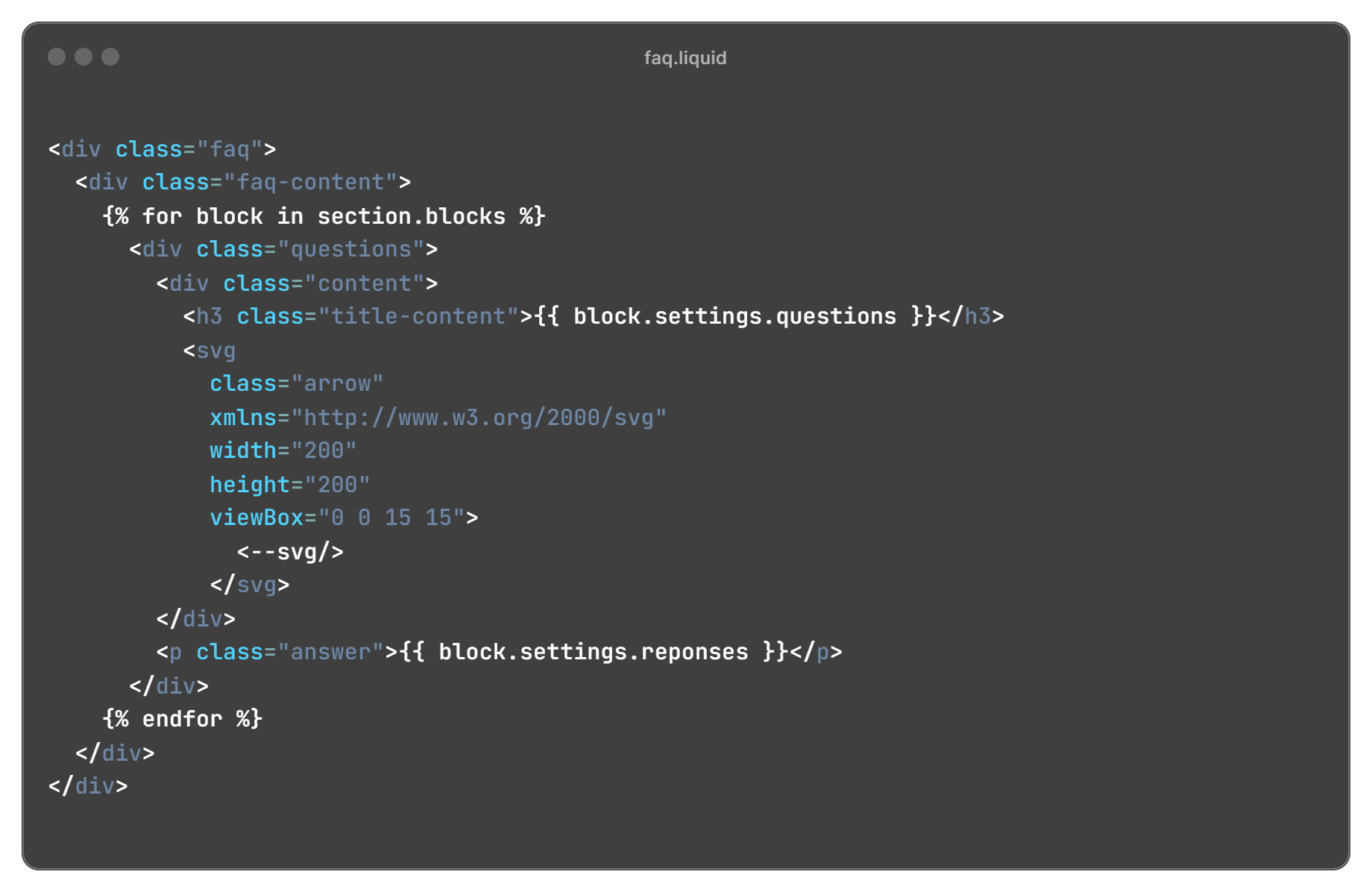
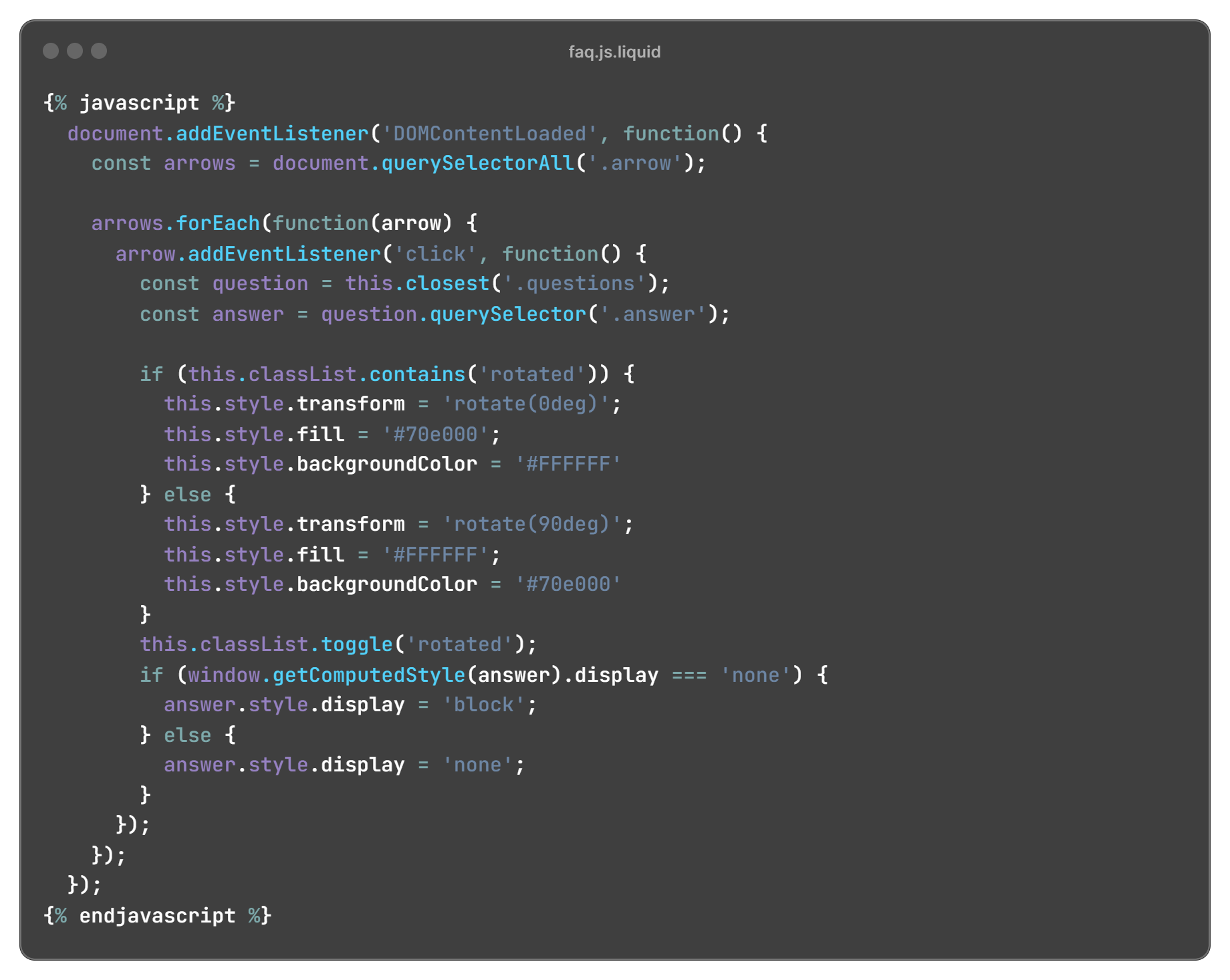
Développement d'une section FAQ


L'explication
J'ai créé une section FAQ dynamique pour un site e-commerce. J'ai commencé par intégrer le fichier CSS faq.css pour styliser la section. Ensuite, j'ai utilisé Liquid pour afficher chaque question et réponse en parcourant les blocs définis dans l'éditeur de thème Shopify. Pour chaque question, j'ai ajouté une flèche SVG interactive. En cliquant sur cette flèche, un script JavaScript se déclenche pour révéler ou masquer la réponse correspondante. Le script anime également la flèche, la faisant tourner de 90 degrés et changeant sa couleur et son arrière-plan pour indiquer visuellement l'état (ouvert/fermé) de la question.
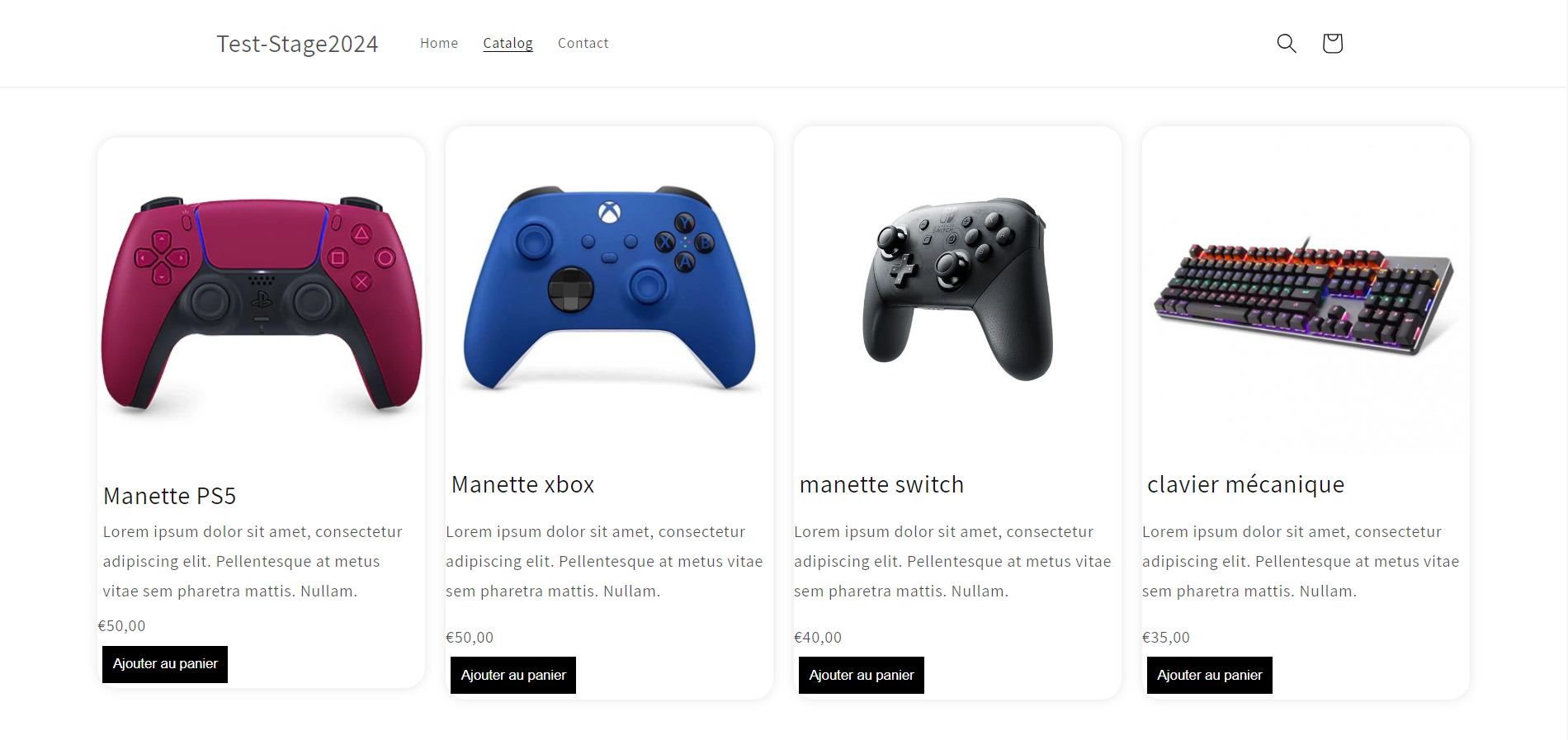
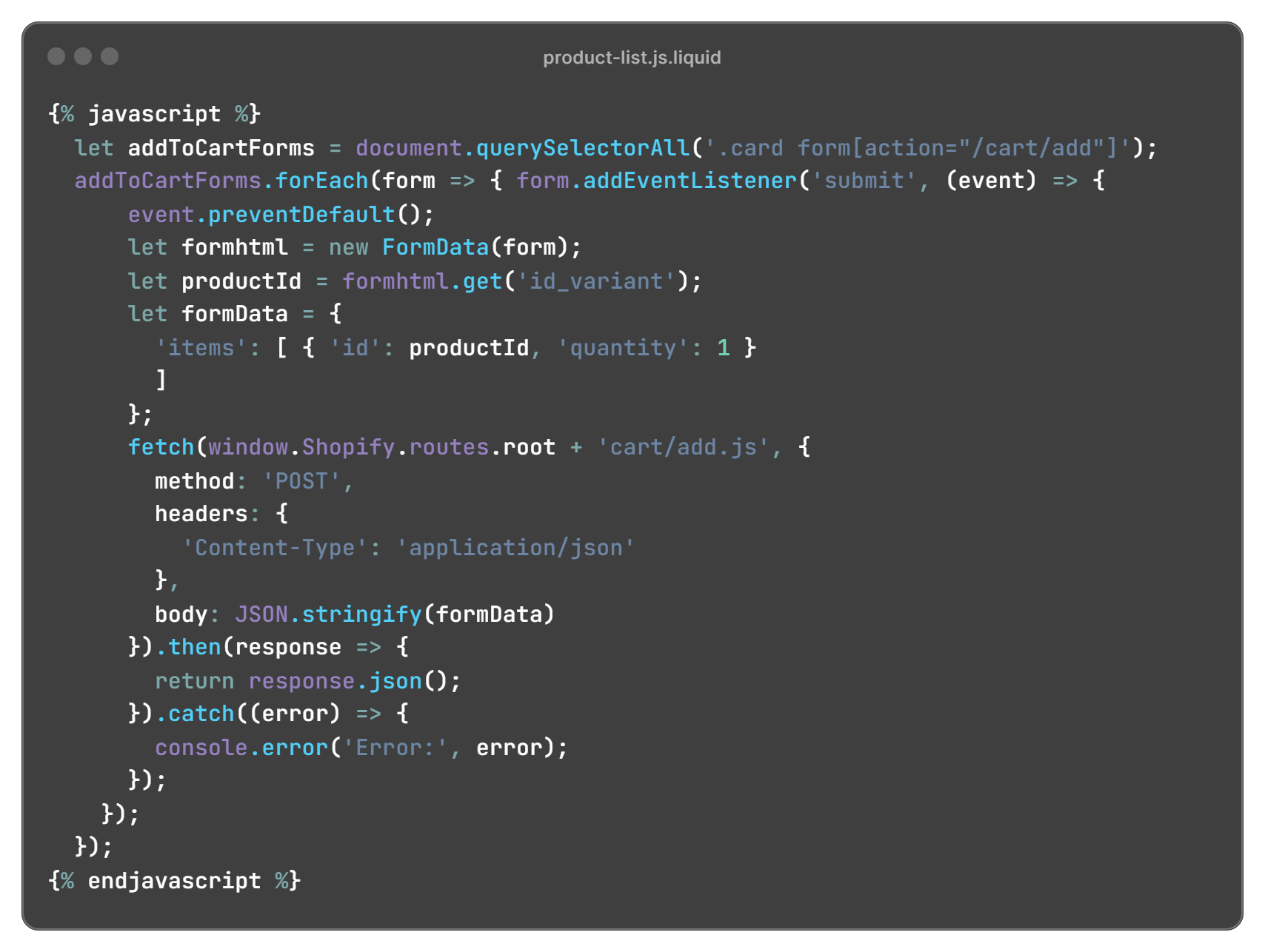
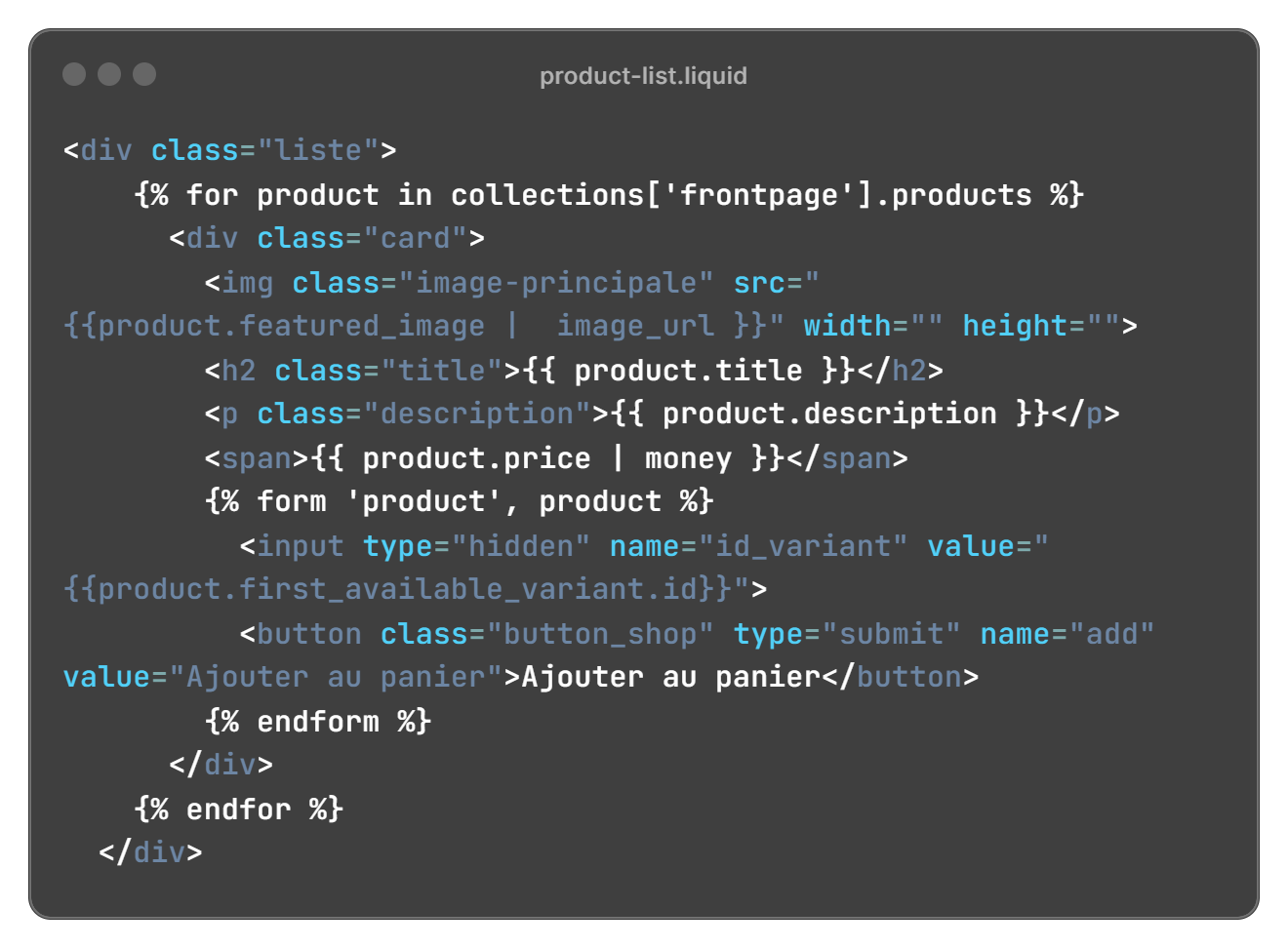
Développement d'une section produit



L'explication
j'ai développé une section de liste de produits dynamique pour un site e-commerce Shopify. J'ai commencé par intégrer le fichier CSS product-list.css pour styliser la présentation des produits. Ensuite, j'ai utilisé Liquid pour afficher chaque produit de la collection "frontpage". Chaque produit est présenté avec son image principale, son titre, une description, son prix et un formulaire permettant d'ajouter le produit au panier.
Ensuite, j'ai ajouté un script JavaScript qui intercepte la soumission du formulaire. Lorsque l'utilisateur clique sur le bouton "Ajouter au panier", le script empêche le comportement par défaut et envoie une requête AJAX à l'API de Shopify pour ajouter le produit au panier sans recharger la page. Le script récupère l'ID de la variante du produit et envoie une requête POST avec les données nécessaires. Cette approche rend le processus d'ajout au panier plus fluide et réactif, améliorant ainsi l'interactivité et la convivialité du site.